
Design Sprint: Savr Recipes
Introduction & Problem Statement
Introductory Statement: As a part of my bootcamp program, Springboard, I chose prompt based on a concept for a mobile food preparation and recipes app. My process started from examining existing user data to understand what was needed and ended with workable interactive prototype that was tested using moderated, qualitative user studies.
Savr Recipes is a new startup that wants to make it easier for people to follow new recipes and to make great recipes at home.
Problem Statement: How might we help Savr Recipes users follow instructions easier?
Objective & Approach
Objective: Design a mobile app to help users follow recipes easier
Approach: Through existing research where user pain points have been discerned through issues of:
Timing
Ordering and preparation of steps
Learning new techniques
Preparation of meals
Design Constraints
Recipes should be written as text, in ordered steps from start to finish
Solutions should be designed as a feature for Savr Recipes’ native mobile app
Focus on creating a better experience for users when it’s actually time to cook
My Design Process
Day 1 - Research Review & Mapping
User Interviews
Savr, as a development team, received feedback on negative reviews regarding:
Timing
Order and preparation of steps
Learning new techniques
Preparing the meals
Users designated that their issues following recipes are that the guides on the recipes do not confirm whether or not they performed the step correctly
User Personas
Nick is a 29 year old male living in Los Angeles.
Frustrations: He feels like he’s on the right track halfway through preparing the meal. He also feels that he isn’t always clear on what’s next and how he can prep a few steps ahead which leads to mistakes.
Goals: Follow a recipe easily and confidently, so his dish comes out as expected.
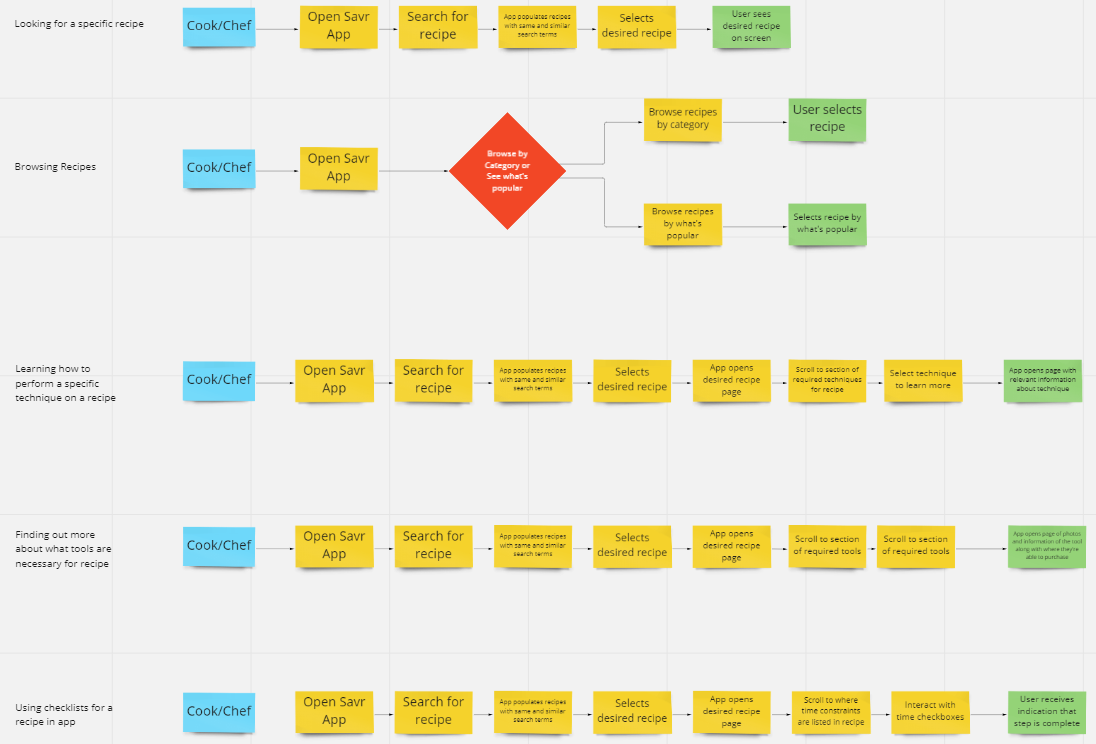
User Flow Mapping
Map and discern the user problem by looking at the existing research
Map and discern the user problem by looking at the existing research
User flows established for:
Looking for a specific recipe
Browsing recipes
Learning a cooking technique
Learning more about tools
Using tools for during meal-prep
User flow - Looking for a specific Recipe
Looking for a specific recipe should be direct.
Users shouldn’t have trouble picking and choosing a recipe.
Categorically, recipes are grouped according to different main ingredients and cuisines.
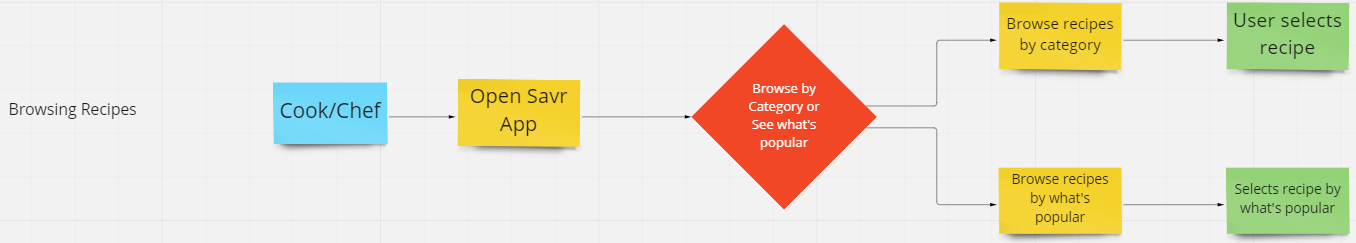
User Flow - Browsing Recipes
Recipes are curated in a full sector of the app where users can have the option to browse more than just what’s suggested to them.
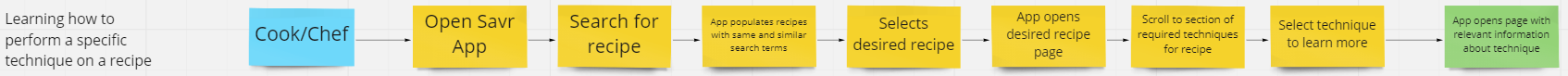
User Flow - Learning more about Cooking Methods
Since cooking methods are points where users can struggle getting certain actions down, Savr can now demonstrate how to perform certain methods within the recipe through hyperlink and concise information located above the ingredients list.
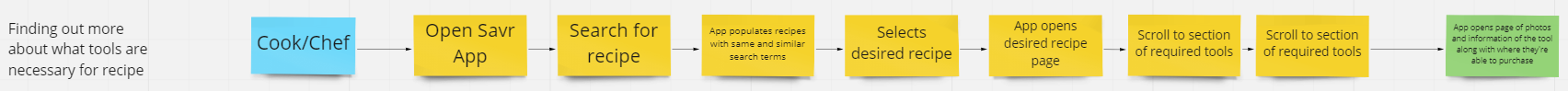
User Flow - Learning more about Tools
Tools are able to be used multi-functionally.
The recipes within Savr can now list what tools are able to be substituted with a small explanation of what they are along with hyperlinks that can show users what their primary use is along with alternatives that can be substituted for a recipe.
User Flow - Checklists
Checklists are the primary feature included on Savr.
These are the visual and physical indicators that are on every recipe and ingredients list that confirm whether or not the user has completed a step or owns an ingredient.
Day 2 - Sketching
Initial sketches for the home screen express an ease of access to recipes with suggestions feeding to the user.
The Quick Access bar features horizontal scrolling based on the most popular commonly looked up recipe
Sections that were initially thought of were:
Most Popular
Staff Picks
New & Bold
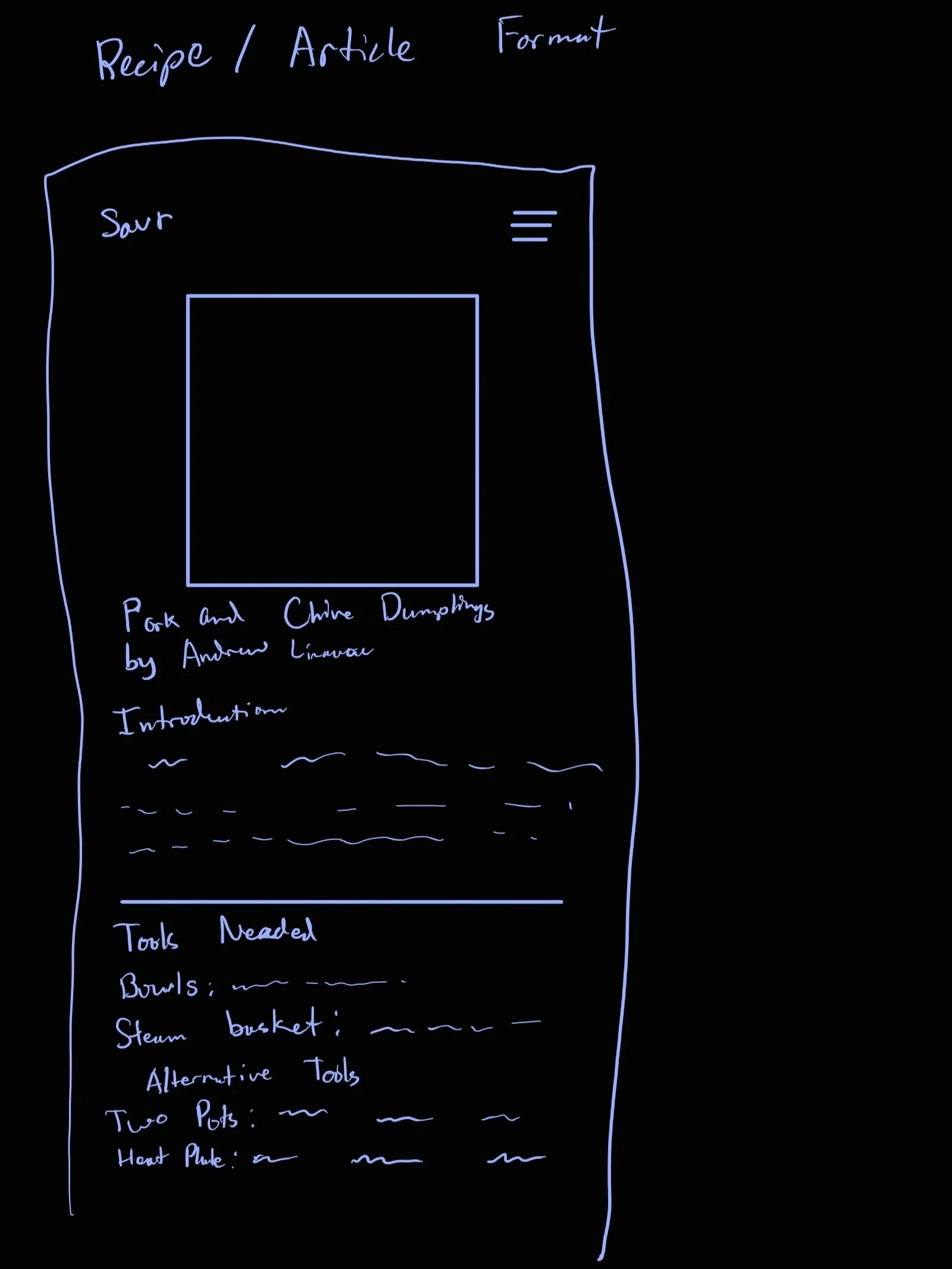
The “Recipe” articles were formatted to put the bulk of the information that users were looking for more readily in front of them.
This follows for every other article present in the Savr app of or relating to: Techniques, Ingredients, and Tools
Format:
Introduction
Tools Needed
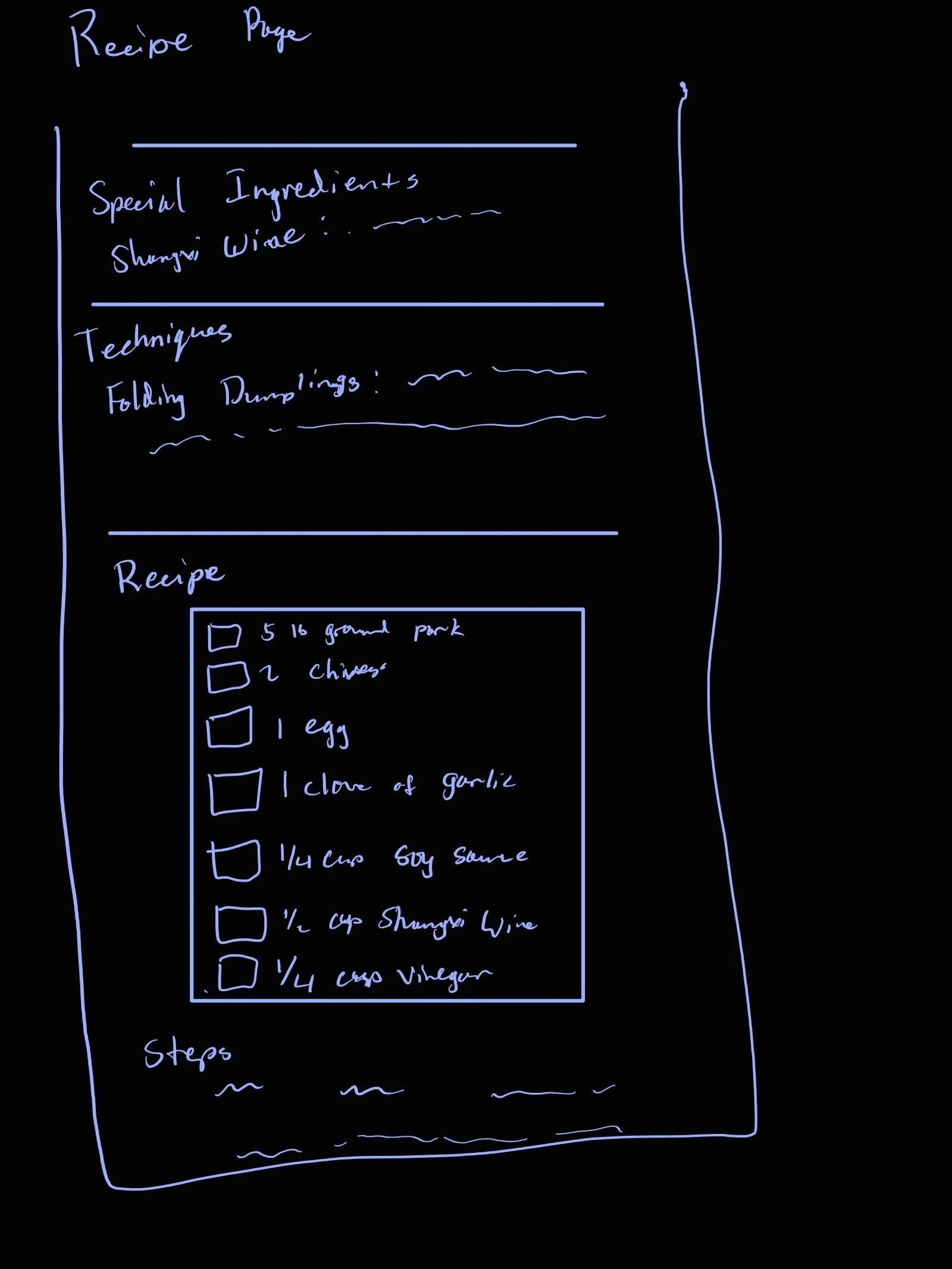
Special Ingredients
Techniques
Recipe
Step-by-step Process
Day 3 - Storyboarding
Storyboard 1: Looking up information on more ingredients
Storyboard 2: Using Savr to look up what tools I can substitute
Day 4 - Prototyping
On my 4th day, I took my sketches, storyboards, and user flows and mocked up a prototype for Savr Recipes’ mobile app.
The app is separated into 4 areas where recipes articles and content related to cooking are stored:
Recipes
Techniques
Special Ingredients
Tools and Cookware
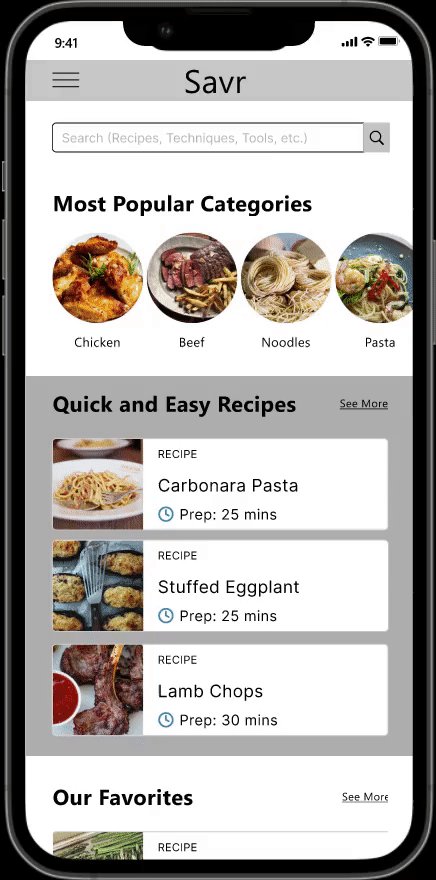
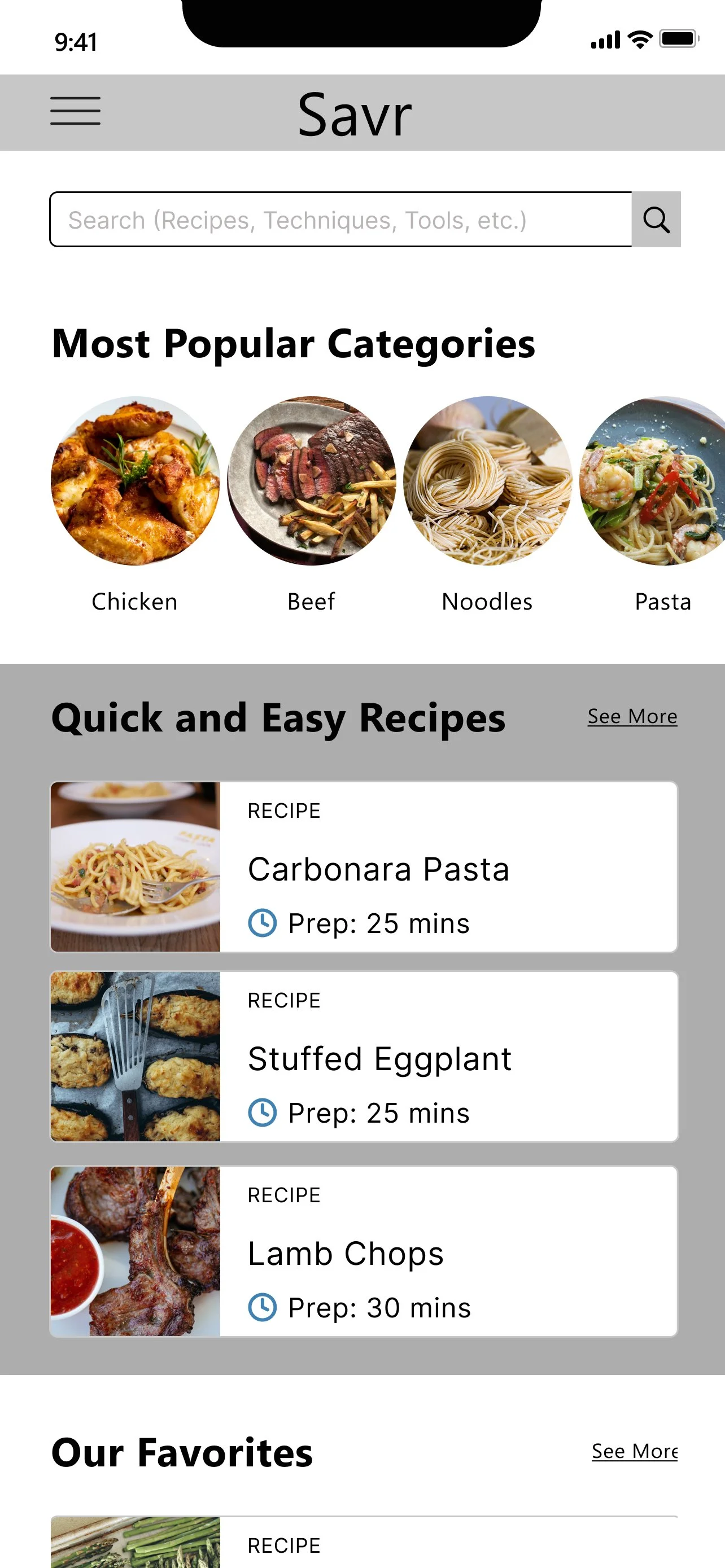
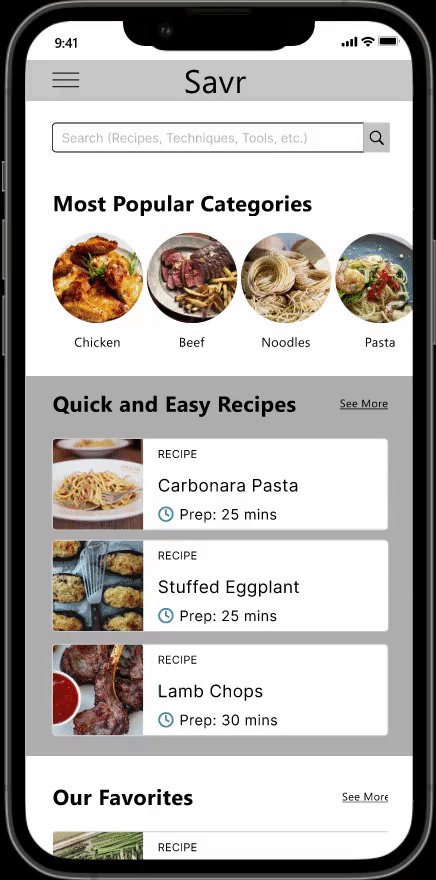
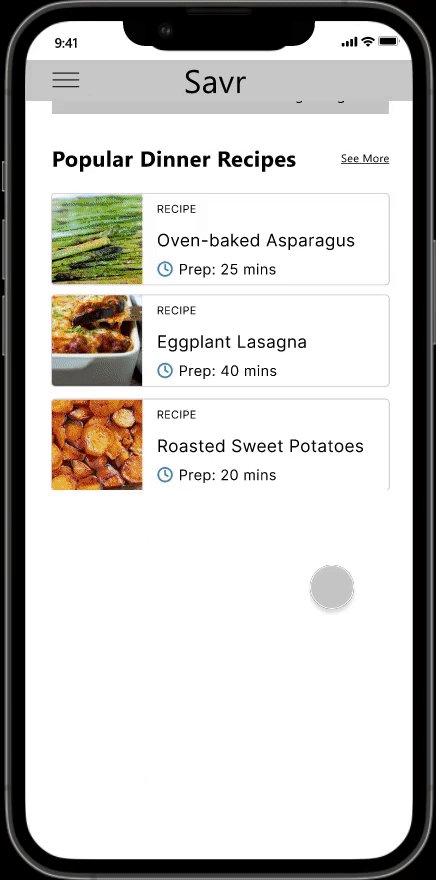
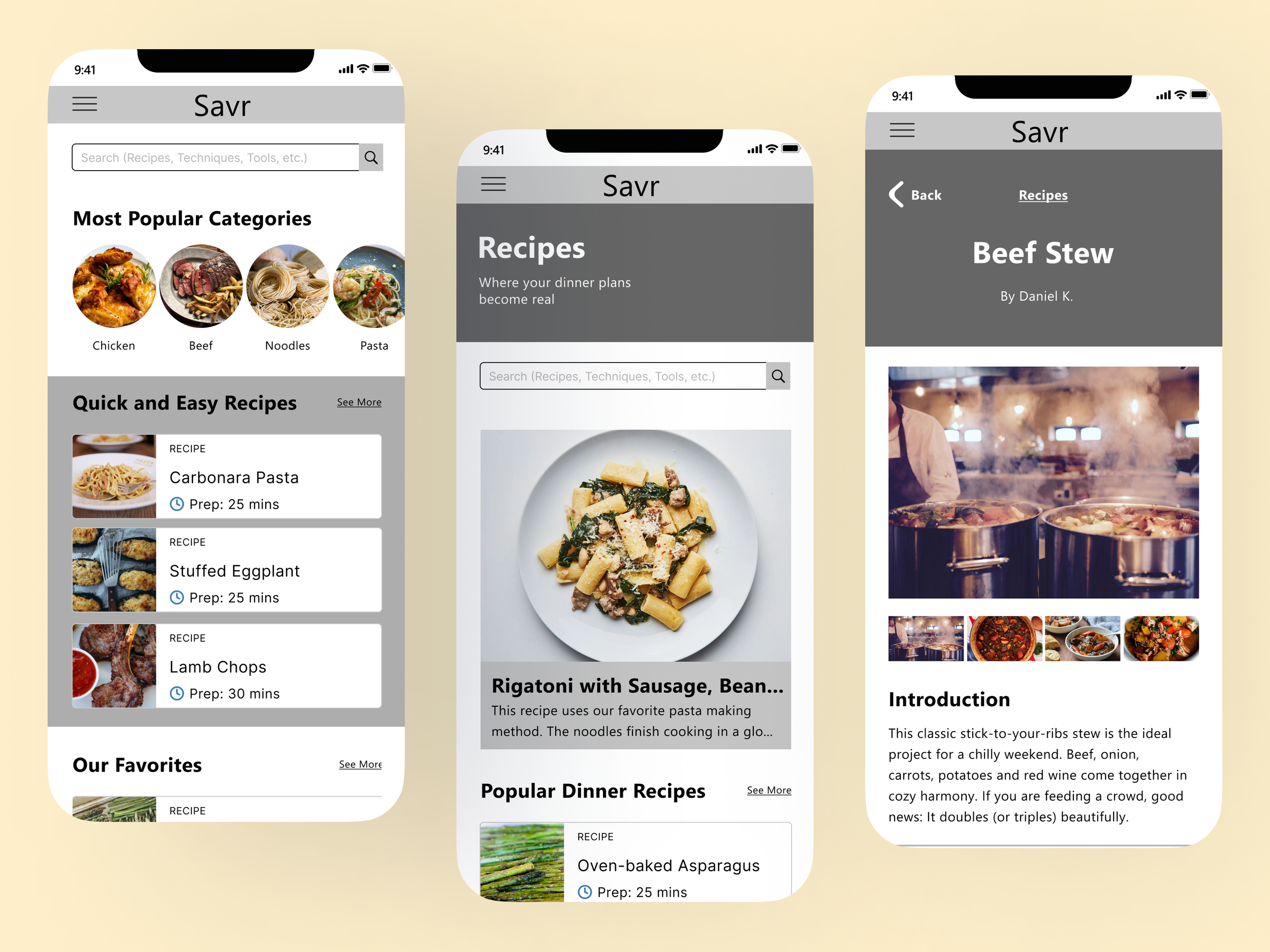
Savr Recipes - Home
3 Main Sections
Most popular
Quick and Easy Recipes
Our Favorites
Horizontal scroll quick access buttons for recipe categories that are most popular and searched
“Quick and Easy Recipes” feature most recent and looked at recipes
Our Favorites features staff picks
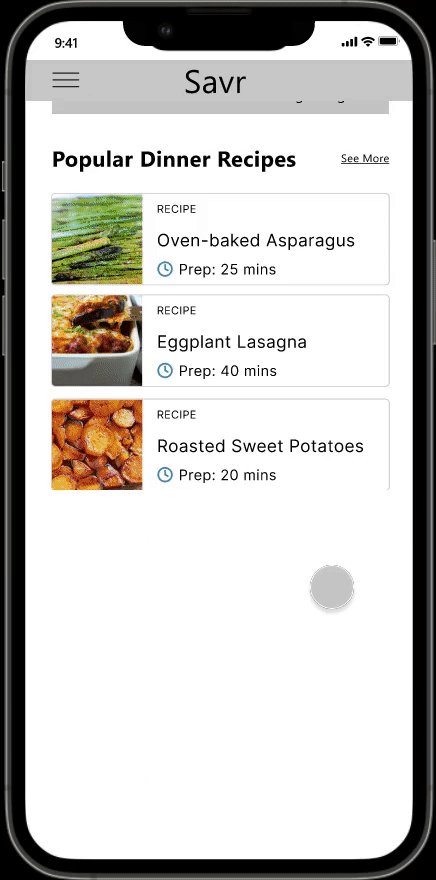
Savr Recipes - Recipes
The “Recipes” sector of Savr Recipes features the bulk of the recipe for Savr’s mobile app
Users are able to directly search for recipes using key terms that go across the internet and the site itself.
The recipes section also curates recipes based off the users’ ease and access so they’re able to pick and choose time and skill efficient recipes.
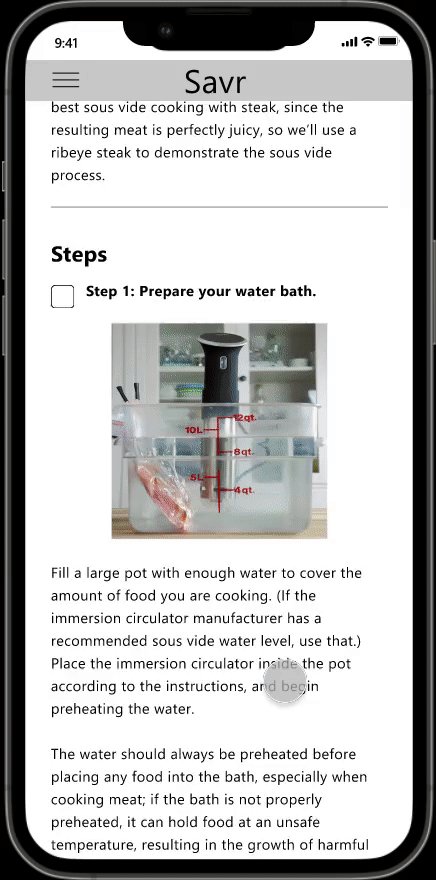
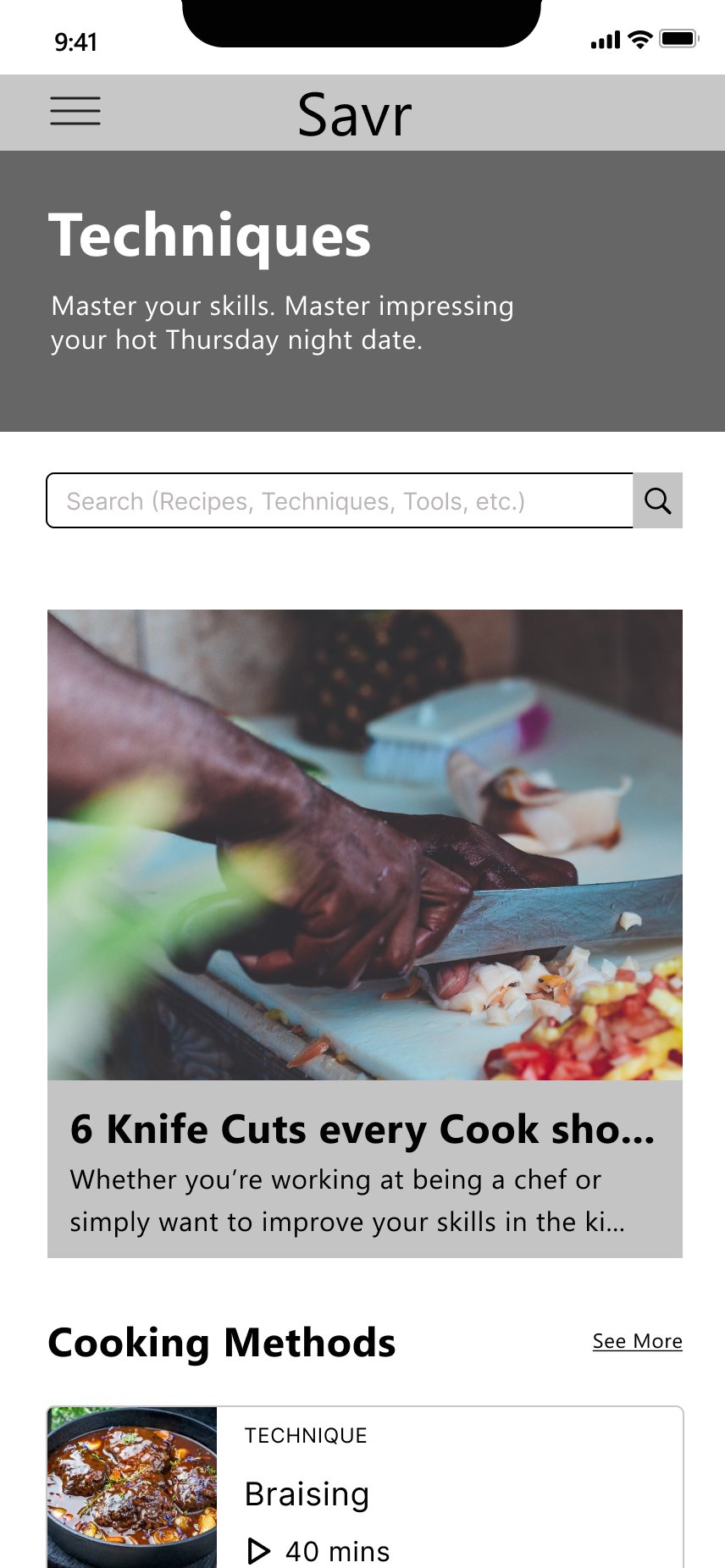
Savr Recipes - Techniques
The “Techniques” sector of Savr Recipes stores demonstrations and information articles on the different cooking and preparation techniques for meals
Each article can include videos, step-by-step process explanations for users to learn how use and perform them properly.
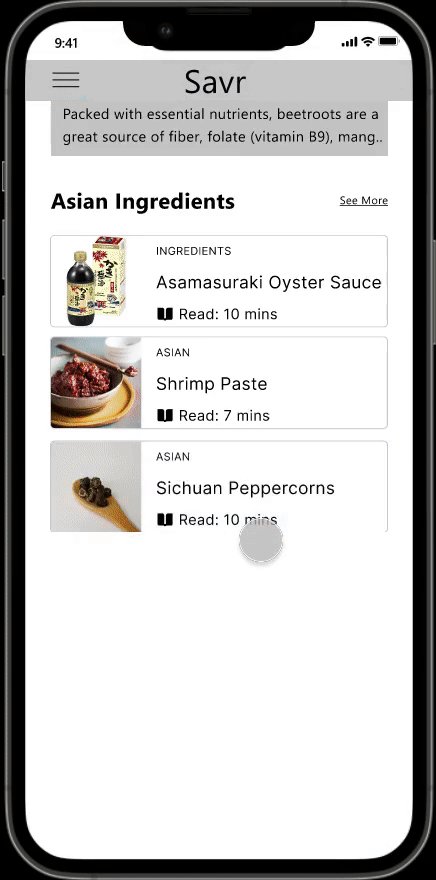
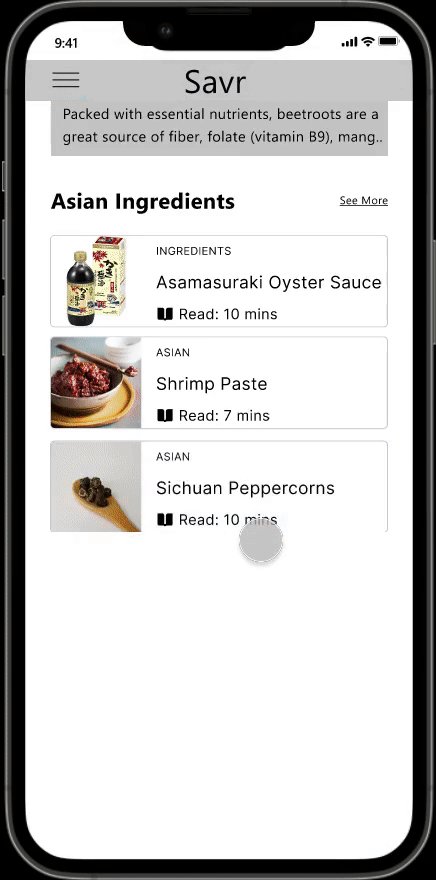
Savr Recipes - Special Ingredients
The “Techniques” sector of Savr Recipes stores demonstrations and information articles on the different cooking and preparation techniques for meals
Each article can include videos, step-by-step process explanations for users to learn how use and perform them properly.
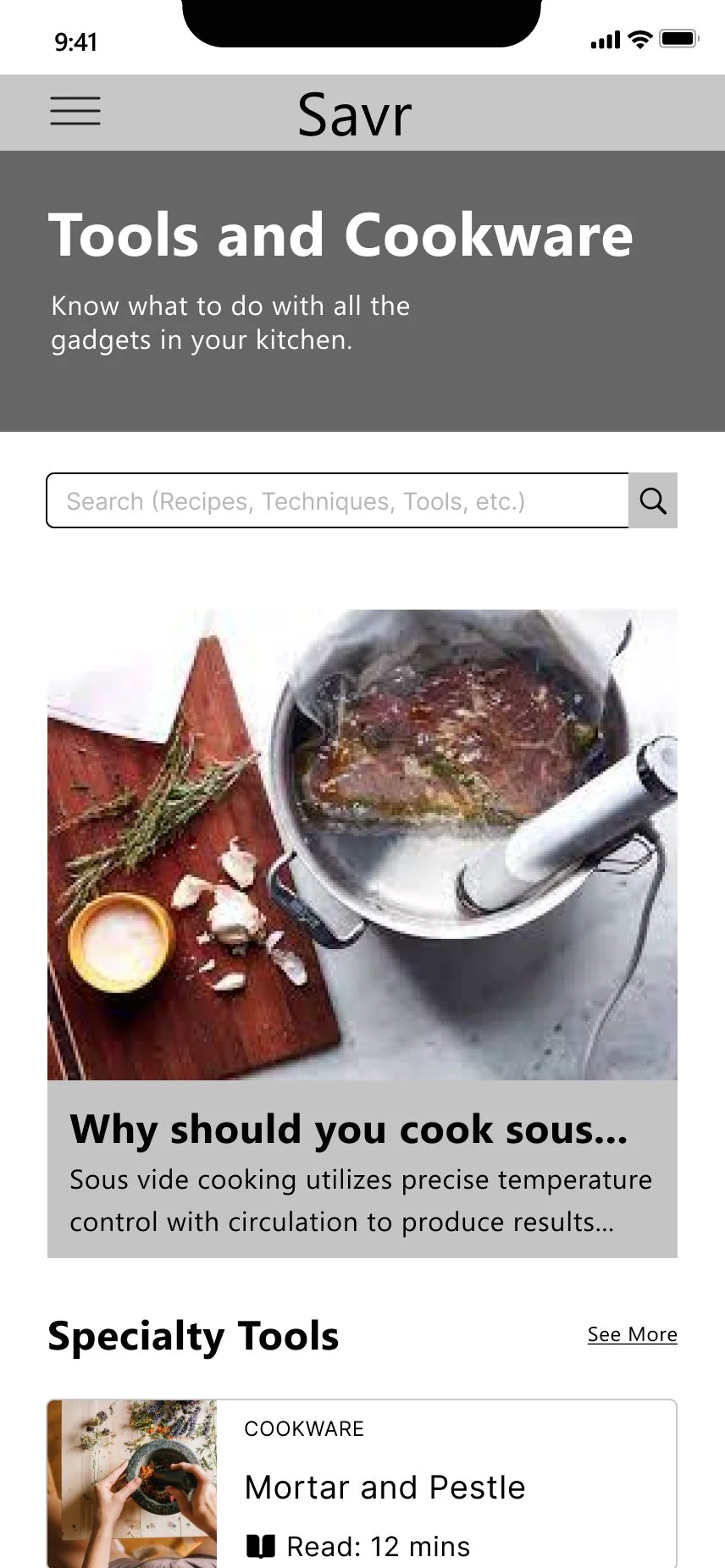
Savr Recipes - Tools and Cookware
The “Tools and Cookware” section of Savr includes articles and information about what users can use in their kitchen to achieve their desired result in a meal.
These pages explore more heavily into what these tools specialize doing in the cooking process
They also offer users information and other cookware similar to what’s required so that they’re able to find alternative items to help them cook their next meal
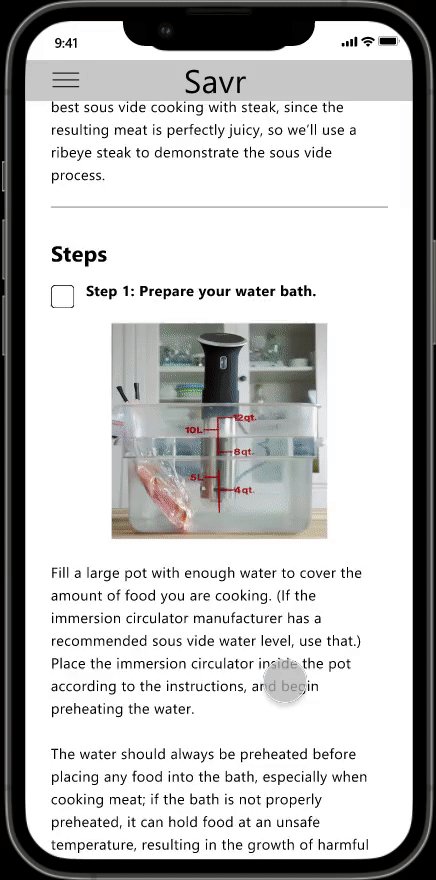
Savr Recipes - Individual Articles
Each individual article is formatted in the way that it presents users with the information that they’re looking forward to seeing the most:
The ingredients
The meal preparation steps
Each article succinctly introduces what each article is about and includes sections about what tools and special ingredients are required (as well as what can be substituted).
Day 5 - Usability Testing
On my 5th day, 5 participants recruited from day 1 were interviewed their feedback and data were recorded.
The usability tests focused on measuring effectiveness through users’ ability to:
Follow directions listed in the recipe
Infer from information about techniques and ingredients to help them with meal preparation.
Major Title Cards Added
Major Title Cards added to dictate where users are on the website.
Special Ingredients in Article Format Moved
Special Ingredients moved to below the Ingredients right before the steps of the recipe.
Improves user experience by introducing the necessary items to the user first and then a small explanation for ingredients that aren’t that common afterwards.
Improves consistency in the event that users want to substitute other ingredients to the explicit special item(s).
Relevant Tools for Special Ingredients
Added a section to explicitly state what tools a user can use to prepare a special ingredient.
Visual Card Update
Updated Visual Cards to reduce clutter and give users a time indicator to expect how long to consume the content on the article pages.
The Result!
You can try out the hi-fidelity prototype here!
Conclusion
This was my moderated attempt at a design sprint hosted by Springboard and supervised by my UX Design mentor, John Maier.
Overall, this sprint tested my skills as a designer by assessing my ability to evaluate a situation and develop working ideas in a short span of time. While my attempt at develop Savr’s mobile app was passed to the program’s proctors, there is always improvements to be made and skills to be further developed.