
Skeleton
The Challenge
Introduction
Skeleton is a decentralized finance protocol that allows you to draw interest-free loans against Dagcoin (DAG) built on a distributed Ledger technology. Casey Olson, co-founder, approached my team(3) to design a platform to conduct business. This is our approach given to us in a time period of 1 month. As the UX Design Lead for this project, I chose to emphasize a simple and new-user friendly aesthetic to address financial platforms’ biggest issue, information overload.
What is decentralized finance? Decentralized Finance is the use of emerging technologies to remove third parties and centralized institutions from financial transactions. This type of finance are composed of cryptocurrencies, blockchain technologies, and software that allows people to transact financially with each other.
What is Dagcoin? Dagcoin is the first cryptocurrency designed for consumption and not trading.
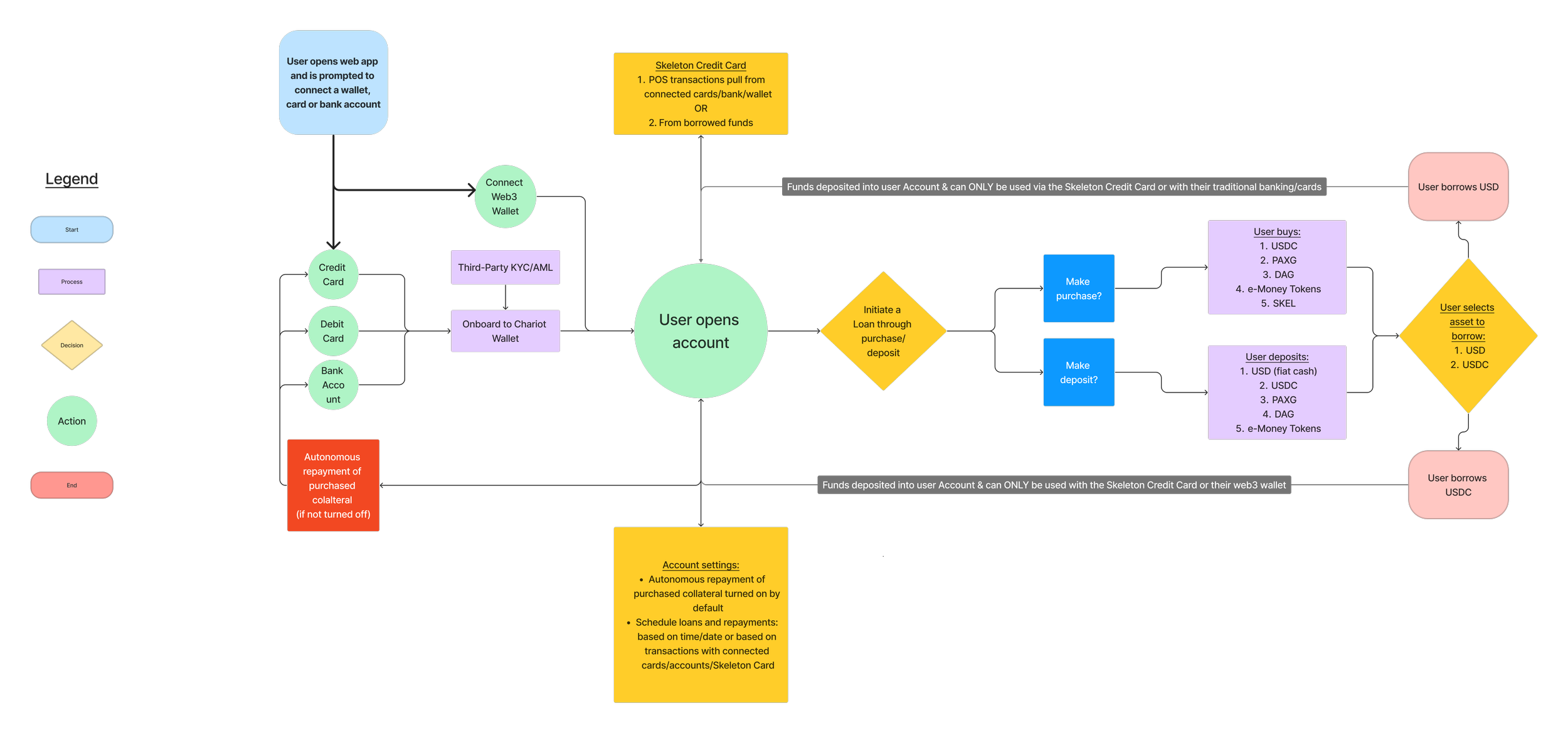
Design a web-app service prototype with These Functions:
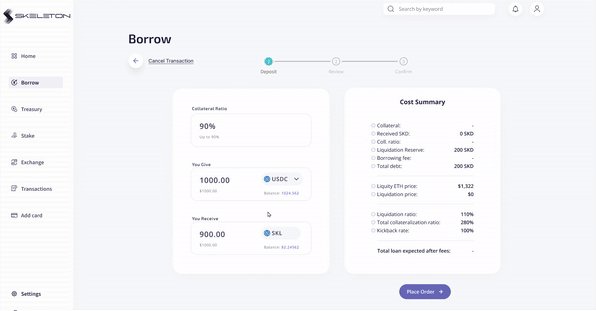
Conduct borrowing
Investment transactions
Payment Transactions
Mobile scalability
While Considering:
Guidance and trust of the borrowing and payment processes
Overabundance of information
Complicated onboarding
Clarity of fees, exchange rates, and payment statuses
The Solution
What is it?
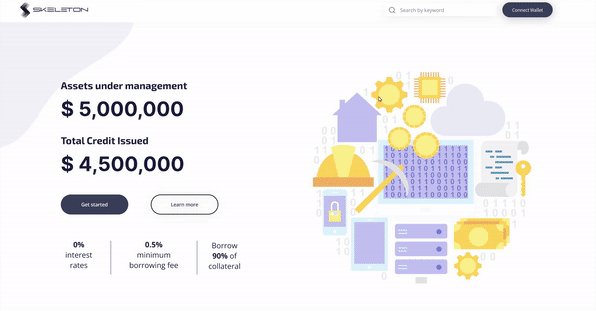
Skeleton is an online web-app digital platform that lets users manage accounts, financial transactions, and various loans with the company
from one centralized place.
Key Measurable Metrics:
Improved users’ perception of trust and security regarding financial transactions
Reduced amount of time completing tasks (onboarding, initiating and completing transactions, and managing account statuses)
Assumptions:
Users had:
Little to no previous experience with decentralized banking
Little to no experience with cryptocurrency and financial exchanges
This web-app platform was eventually going to be scaled to offer a mobile experience
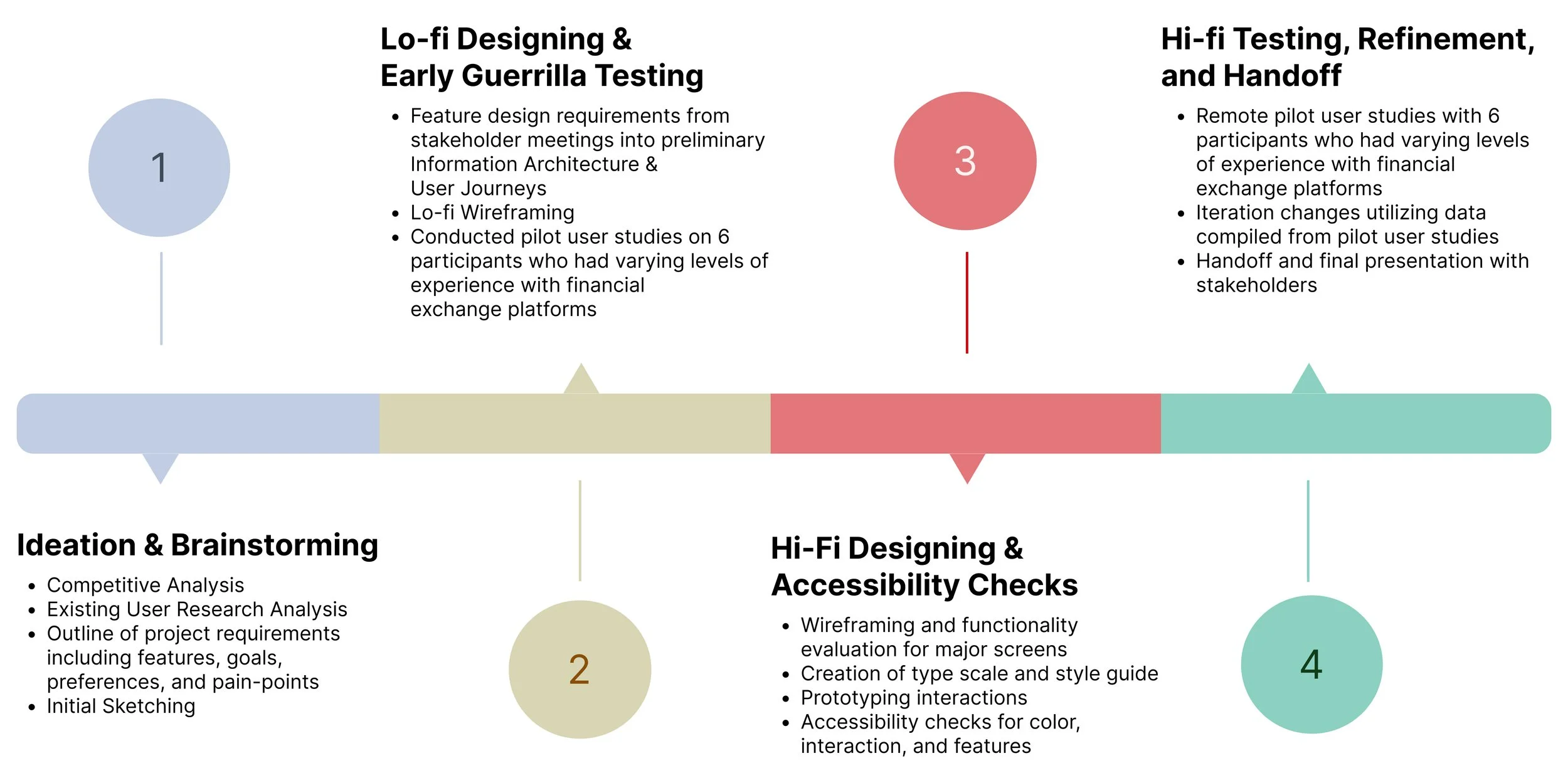
The Process
Ideation
During our kick-off meeting, Casey provided us with these ideas that served as a baseline for our approach:
Users are looking for guidance and trust when learning and making cryptocurrency transactions
Minimize terminology that novice users may not know
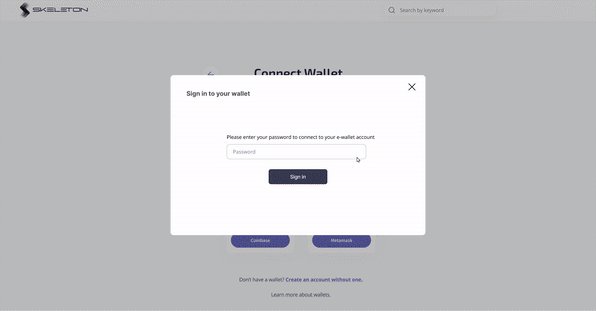
Create an easy onboarding process
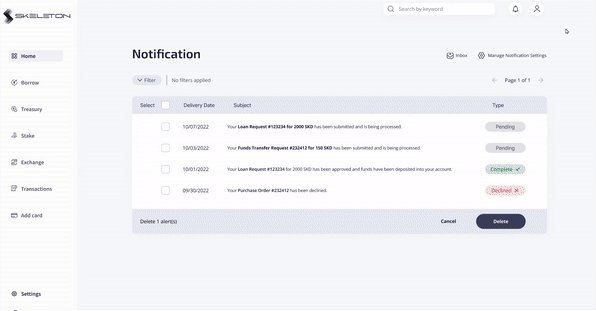
Inform users the statuses of their transactions
Don’t be vague with security warnings
Features Considered:
Hoverable Tooltips
Currency Exchange Widgets that updated in real-time
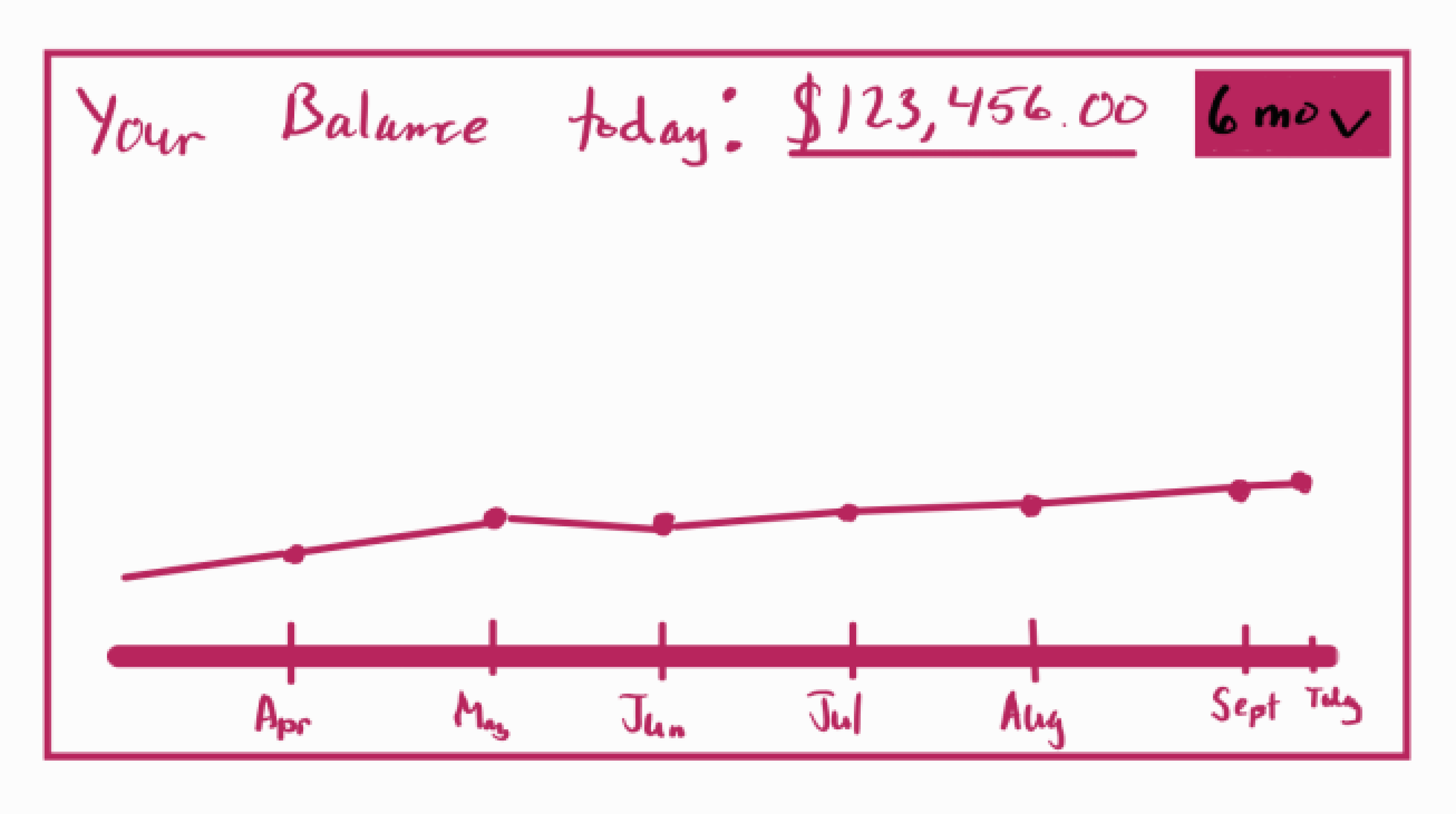
Live update charts and graphs for individual cryptocurrencies
Progress bars for transactions
Account inboxes to store system messages and status updates for transactions
Preliminary Sketches
After our kick off call with Casey, my team delegated features to ideate the different sections of this platform and took to sketching.
Research and Synthesis
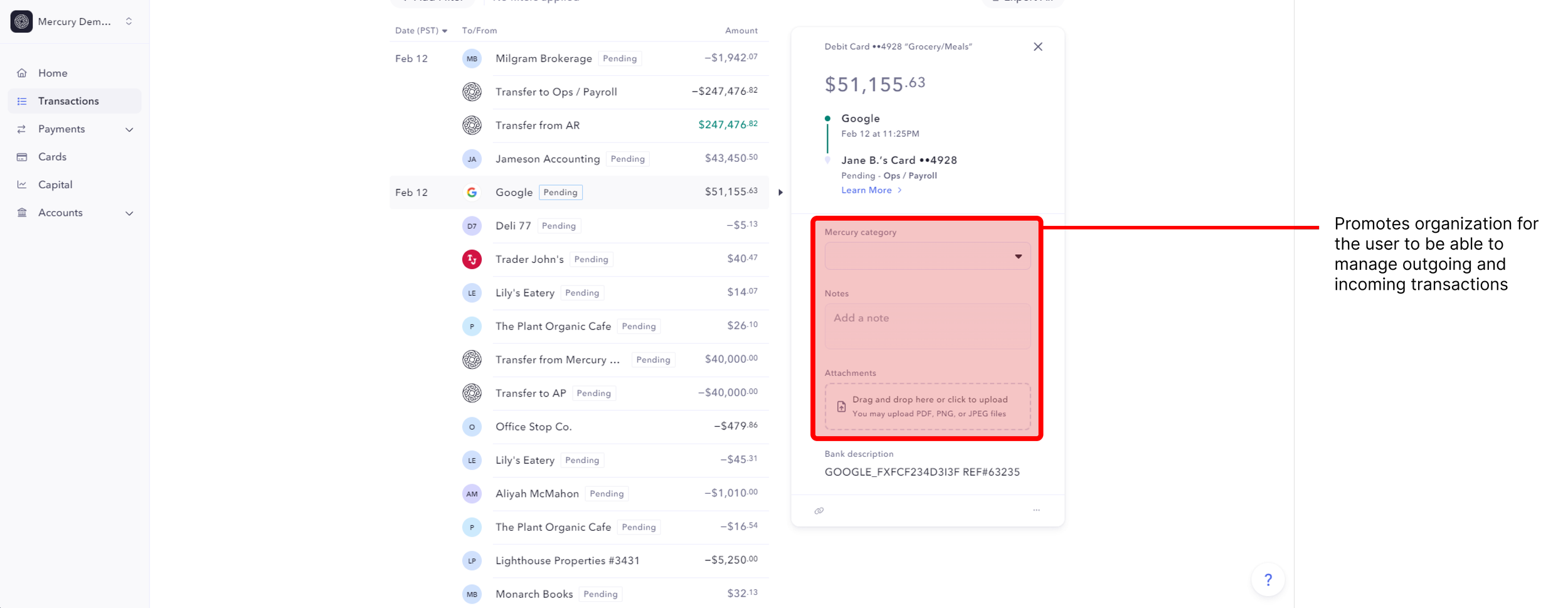
Competitive Analysis: Before designing for Skeleton, I did a brief competitive analysis of three cryptocurrency exchange platforms: Mercury, DefiSaver, and Lattice Exchange. Using and examining these products inspired me to drive my designs towards the vision Casey wanted out of this project.
These web apps did a great job at providing clarity for each page’s activity. Their design was sleek and made managing portfolios easier for users. Some of the features I thought were phenomenal were:
Tooltips that displayed relevant information for a particular fee or rate
Tabs that display charts and graphs for individual cryptocurrencies
Exchange widgets that walk user through simple phases and display rates
The ability to categorize and classify transactions that have already been made
Information Architecture
Feature Highlights
Key Design Decisions
My team took the functionality requested by Casey with insights we uncovered from our research and designed based on these principles:
Providing Trust and Safety through Clarity
Visual and typographic hierarchies were established to bring a focus to each tab to encompass individual actions
All the available information should be made available to the user to promote transparency across the platform.
Staggering Information
While all of the information across the platform is available, staying relevant and only displaying the most important information at initial glance will help users focus on their tasks
Creating a hierarchy for information keeps
the process clear and simple
Keeping the Process Familiar
While decentralized banking is fairly new concept that emerged in 2020, the process of conducting financial transactions has been built upon for ages
Charts and graphs function similarly to stock volatility charts seen in brokerage platforms
Language across platform closely implore
usage across traditional finance
Style Guide
Typography
Color Palette
Reflection
We learned that:
Social accounts needed to be incorporated to show online and media presence which helps establish a wide and trustworthy presence
Learning resources for users about Skeleton, distinct financial management activities, and the currencies that the platform supports are necessary for acclimating new users
Driving a bigger focus on transaction histories keeps users safer and well protected
I had a blast working on this project underneath Casey Olson and my team, Monica & Jazzy. I feel that our biggest challenges were to discern how far the user research process was taken, define our deliverable, and create a working prototype in our time frame .
As a team, we started with varying levels of knowledge on cryptocurrency and non–traditional lending. We were determined to build a human-centered experience and deliver that to Skeleton’s future users.
I am delighted to see the outcome of our efforts upon receiving good feedback on our work from Casey. Even more so, I’m glad I experienced working on a team with such driven and talented designers. I’m excited to see where this experience takes Skeleton as both a product and a company.